Putting your button in context with entry data
The next options are available on buttons that aren’t part of the Piggy Bank, but from a website container.

By default, the <title> and <meta “content”> tags from the page where the buttons are embedded are used to identify where the coins are being categorized into, so you will have different counters for coins on the same button across all your page.
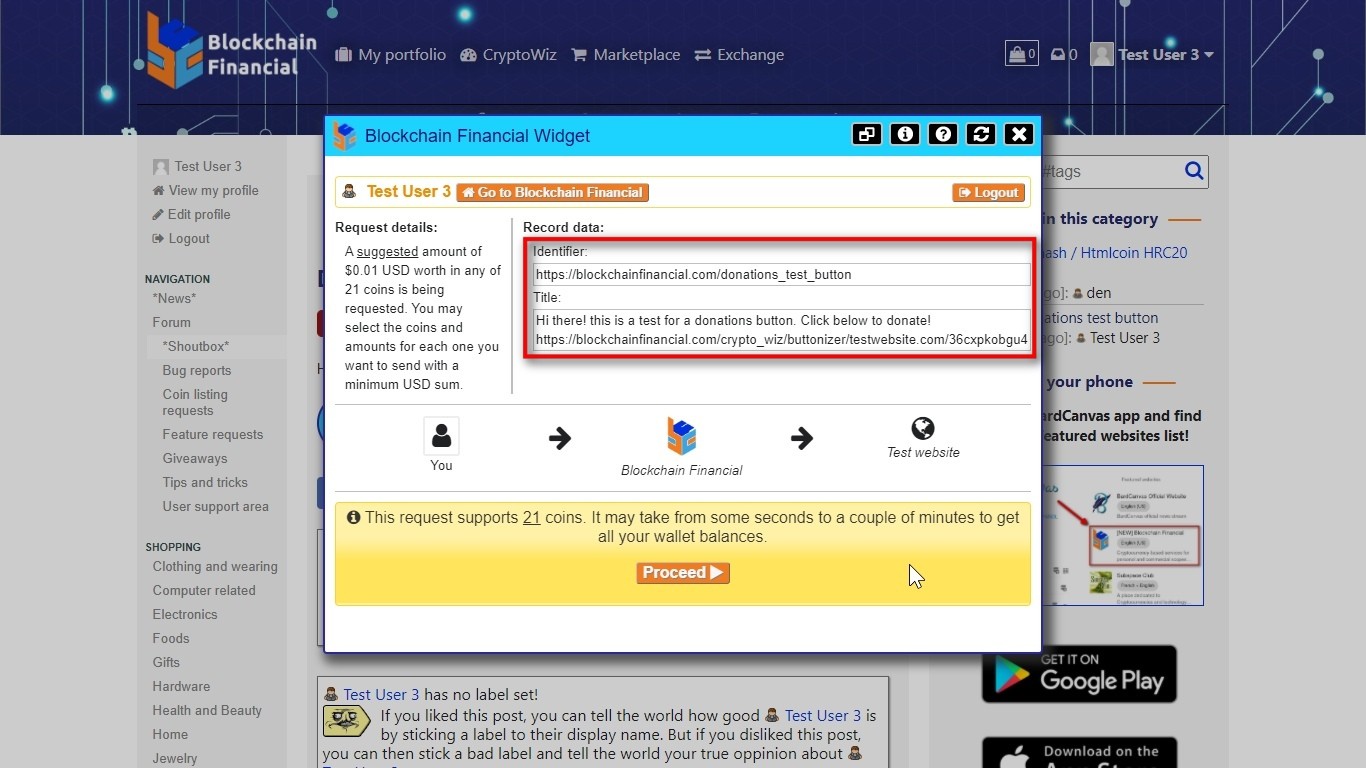
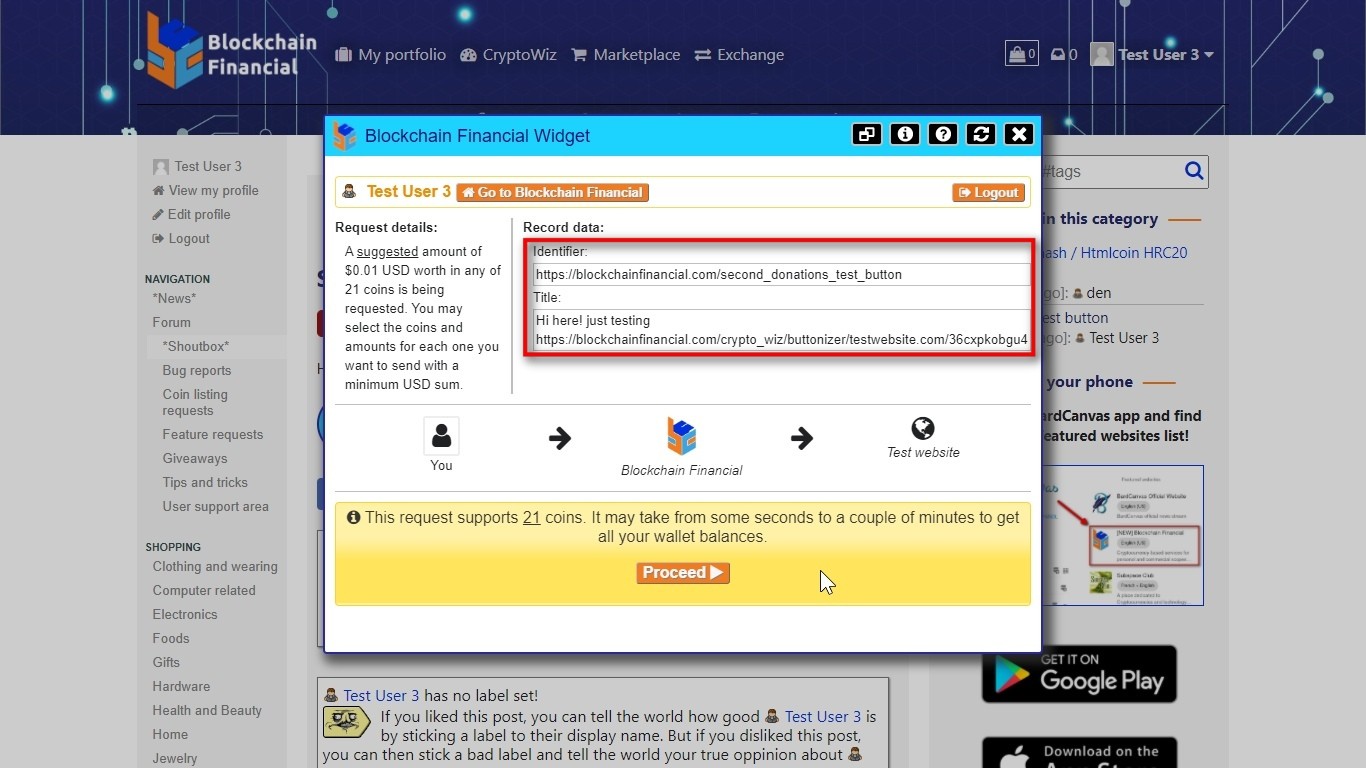
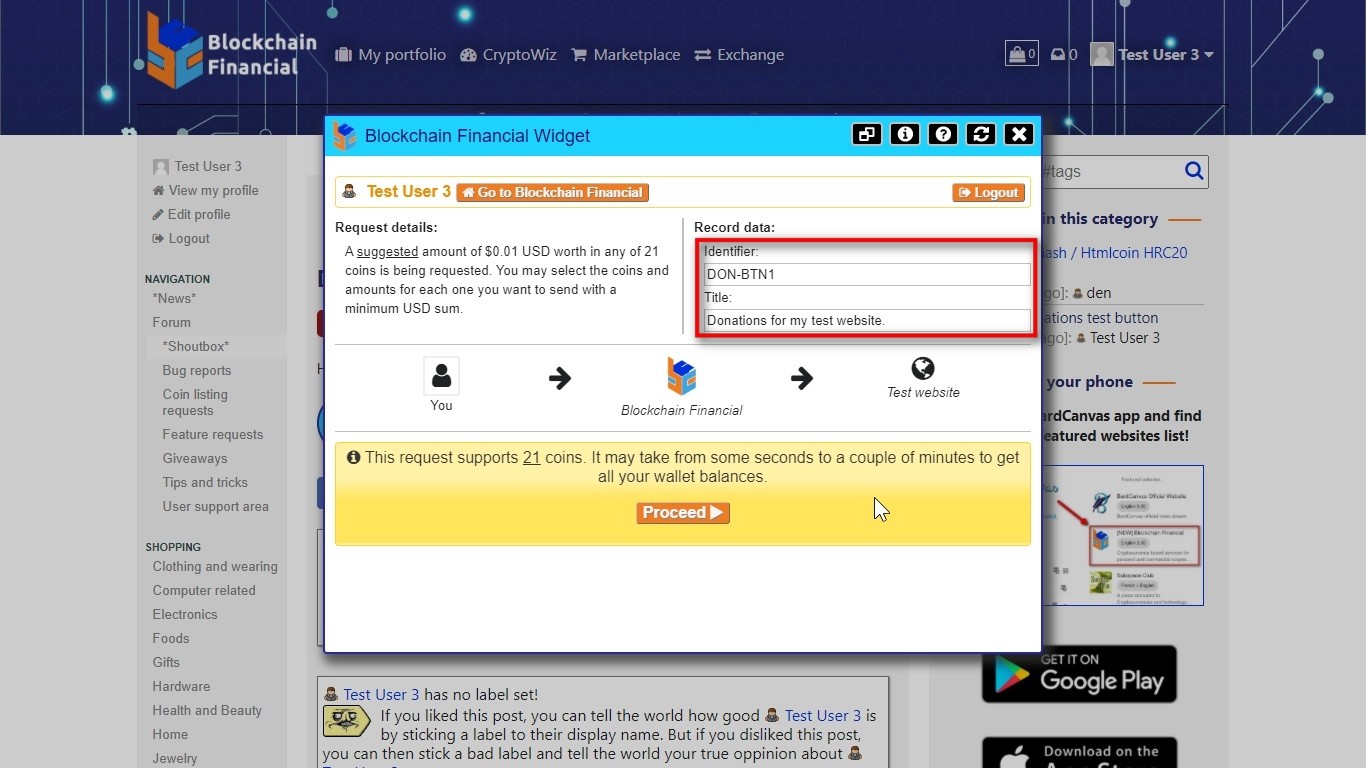
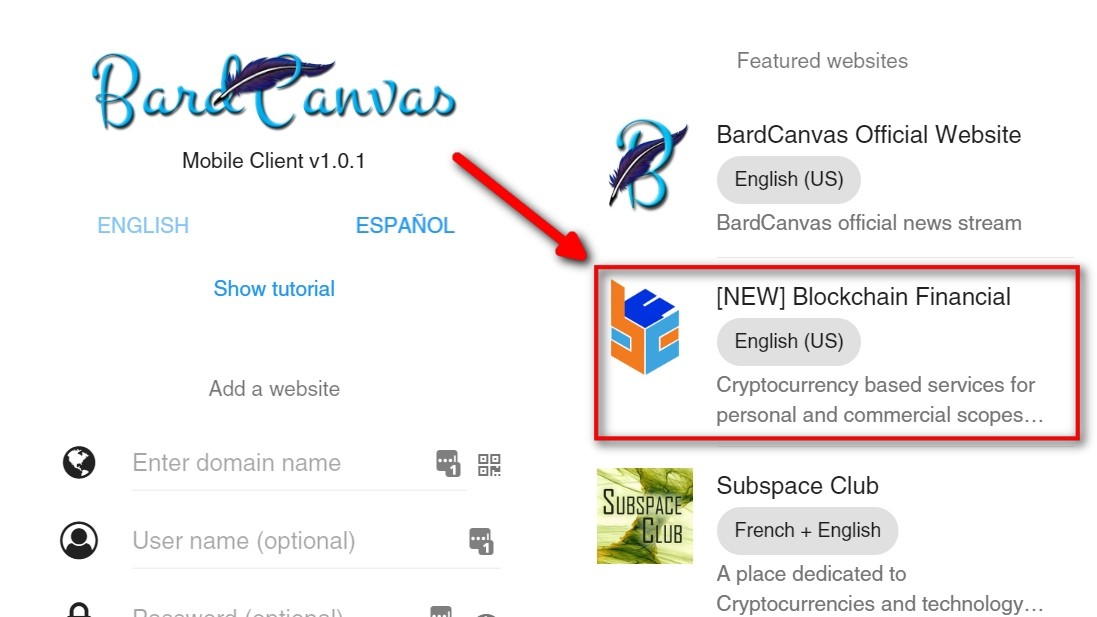
Let’s say you put a button on your website to gather donations to keep it running. From page to page, the button will show different counters and record data, because the widget is detecting it is being invoked from different pages on your website:

As you may notice on this screenshot, this button is showing the URL of the post on our forum shoutbox as entry id because the widget was invoked from there.

Here you can see that the same button is showing the URL of another post on the shoutbox as the entry id. This will mean that tips sent through this page will not be counted at the other page and vice versa.
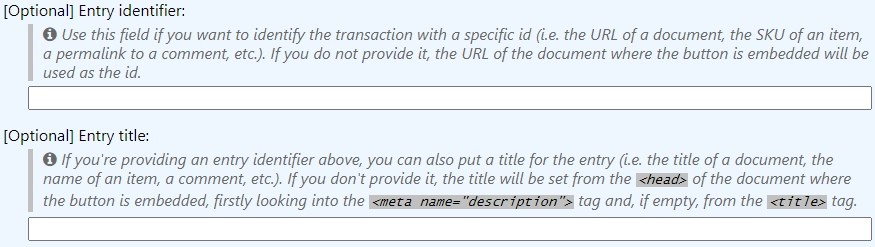
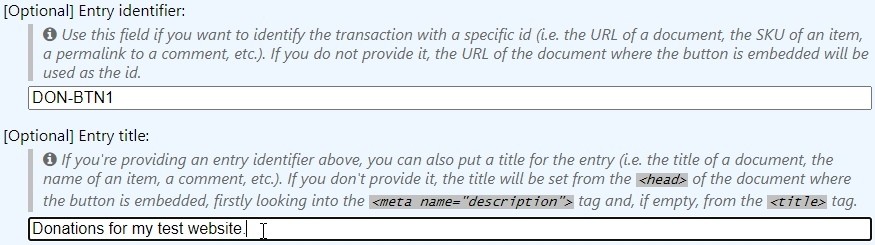
To avoid that behavior, setting entry data will group together the counters no matter where are they placed:

Then, no matter where the button is embedded, the entry identifier and title will remain unchanged:

As you should have noticed, by setting an entry id (also an entry title to favor consistency) allows you to define site wide buttons, so you can have your site wide ones apart from the specific usage ones.
Spreading the word out with referral codes

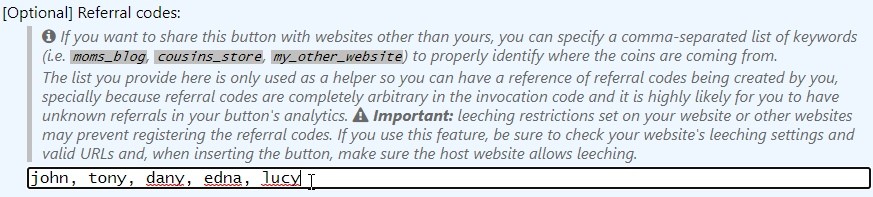
Let’s say you have an army of fans and they want to start a campaign for you on other websites, but you want to keep track of who has turned more people in. Here is where you can set a comma separated list of keywords and give your fans their own unique keyword to do the job.
Referral codes are not mandatory for the widget to maintain. On the invocation code, you can set whatever you want as referral code, but we give you this field to help you remembering those you created.
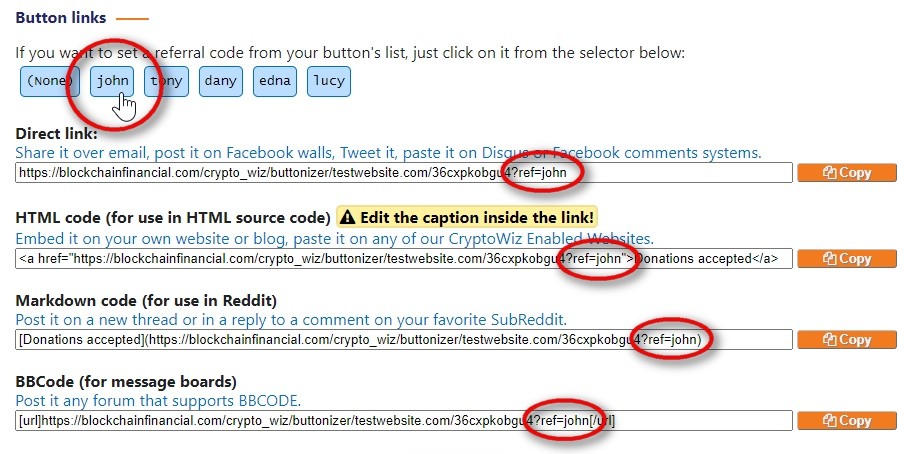
Anything you specify here is actually used by the code generator to build up the links you want to give to every one of your fans:

They do not affect the button counters themselves, but when a conversion takes place, you will be able to see the breakdown on your analytics page.
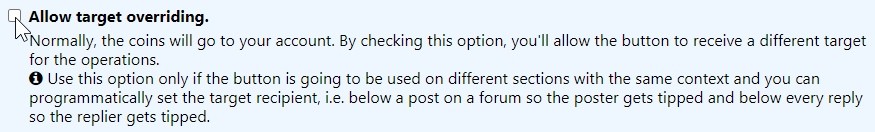
Target overriding

Let’s say you have a multi-author blog and you want your engine to automatically put a “Tip the author” button below the post’s content. Under normal circumstances, you may think on creating a button for each author and give them the invocation code for their respecting buttons or maybe creating a button and giving them referral codes. But in either case, all the coins gathered are going to your account and not theirs.
Here is when the target overriding comes in place: you can set into the invocation code the email of the author as target, so when someone wants to send some coins, they go to the right person.
When you specify a target, the email you provide is searched in our accounts database. If it is found, the order goes straightforward and notifications are delivered to both the sender and the target. If the email is not found, a new account is setup using that email as a reference and an invitation is sent.
This is one of the advanced topics discussed on the Parameters reference section. You could safely ignore it if you are not going to use the button’s advanced topics like this one. But if you can programmatically set this or other information, or you want to know the engine’s internals, then take a deep look at the Technical specifications section.





 CoinMarketCap
CoinMarketCap CoinPaprika
CoinPaprika